本篇主要針對已經摸過GTM基礎設定的人,以及大概知道Data layer是什麼的人,如果還不知道的話,建議網路上google一下,已經有滿多文章在講解的(這樣才比較懂我接下來所寫的),至於會寫這篇的原因是發現網路上好像還是比較少詳細寫出怎麼設定的部分,剛好前陣子幫公司處理並透過GA4抓到事件,因此趁此也記錄一下,並也會寫上怎麼跟工程師溝通來達到目的。
為什麼會需要用到Data layer ?
以電商_購買事件舉例,如果有看數據分析或操作廣告的話,除了要在GA以及FB上看到購買事件數外,也會同步需要看到購買金額,以及購買的商品品項,通常埋設購買事件在GTM上不難,但如果要抓前面提到的購買金額時,由於每個客戶購買的金額肯定都不同,因此我們就必須就要請工程師將每次購買金額的參數值送去Data layer,然後再用GTM設定的方式去抓購買金額參數值,這樣就可以在數據上抓到購買金額了!
 |
| 很多人由於不會處理後面那個值,因此就只埋到事件而已,相當可惜 |
那用Data layer好處是什麼?
我認為其實就跟使用GTM的好處一樣,就是不用一直麻煩工程師,因為實務上有可能遇到:
- 與外部廠商合作需要埋新的追蹤碼
- 舊有追蹤碼可能改版變動需要重埋
- 追蹤碼不確定埋法需要測試
如果不是透過GTM的話,變成每次都要請工程師調整,而且還不一定每次埋設時都是成功的狀況,一來一往間就耗費了大量的人力與時間,為避免上述情況發生,好的作法就是請工程師把較常要追蹤的一些事件與參數值送到Data layer上,然後行銷人員直接在GTM上操作!而且有個好處是也可以抓Data layer的事件做為GTM上的觸發條件(Trigger)
實做分享,以GA4 & FB 舉例
接下來實作將以幾個步驟來進行,其中其實事件埋設都大同小異,也就是骨架都相同,所以事件可依照實際情況做替換都是沒問題的!那開始之前先大概簡單講一下步驟:
- 先確認要埋的事件需求,以及何時要觸發這個事件
- 將第1點的資訊整理成Data layer事件後發給工程師協助埋設
- 工程師埋設後透過datalayer checker進行檢查
- 開始在GTM上開始設定相關事件
- 實際走一次埋設的事件,並於GA4&FB pixel helper進行檢查
一、先確認要埋的事件需求
本次以筆者負責的網站舉例,我想要透過GTM設定,抓到有多少客戶使用了點數兌換我的商品,以及是兌換了什麼商品?花費多少點數量做兌換?(其實就是電商的purchase,什麼品項/金額多少)因此在此需求下我先列出我要追蹤的事件詳細內容:
- 追蹤的事件為:spend_virtual_currency (兌換商品成功事件)
- 追蹤的參數有:item_name(兌換商品品項名稱)、pointvalue(兌換所花費的點數量)
補充說明:由於筆者的網站跟一般電商網站不同,所以都是滿常使用自訂事件&參數居多,但如果你們的事件本來就是官方提供的標準事件,那請照標準事件走唷,包含參數那些也是,舉例來說下面那張圖就是GA4官方提供的purchase標準代碼:
二、將要埋的事件整理成Data layer形式請工程師埋放
再來需請工程師協助埋放我們要追蹤的事件碼於網頁上,我們才能在GTM上進行相關設定,這邊跟工程師溝通重點只有四個:
- 告訴工程師埋什麼代碼
- 什麼時候要觸發代碼
- dataLayer.push代碼觸發一次。如果頁面被重新加載,則不應再次執行。
- dataLayer.push代碼必須要放在GTM代碼上面,即先觸發Data layer,再觸發GTM
根據第一點我們要追蹤的事件,我們整理成Data layer形式的代碼如下:
<script>
dataLayer.push({
'event':'spend_virtual_currency',
'item_name':'兌換商品名稱',
'pointvalue':'花了多少點數量'
}];
</script>
觸發條件:兌換商品成功後觸發
*紅字部分則請工程師協助帶變數
三、透過datalayer checker檢查工程師是否擺放正確
如果工程師擺放完成後,我們可以下載Chrome的擴充程式『
datalayer checker』,實際走一次兌換商品,來看看datalayer checker是否有抓到且是正確的資訊,如下圖:
四、於GTM上開始設定要追蹤的事件
如前面提到的,當工程師將相關要追蹤的事件資料都丟往Data layer上後,再來我們就要在GTM上去做設定觸發,來讓我們要追蹤的工具可以抓到資料與數字,本次會以新的GA4與Facebook pixel做範例,話不多說直接開始!
首先先以GA4實作分享,由於新的GA4跟過往通用GA不太同,因此除了在GTM上設定完外,還需要額外到GA4上做一些設定才能完整追蹤到數據!
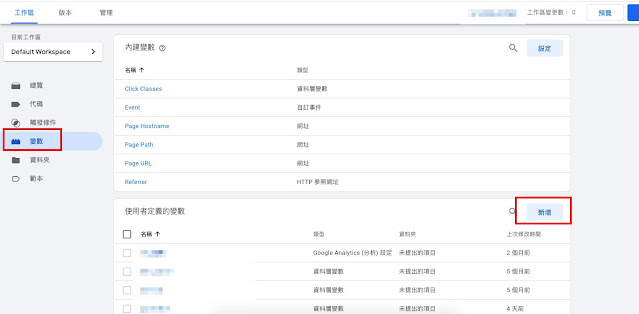
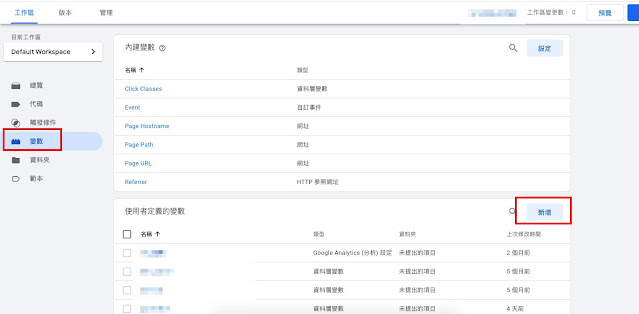
Step 1:到GTM中的變數內新增變數
 |
| 選擇變數後,於使用者定義的變數那選取新增 |
Step 2:選擇資料層變數,並完成設定
本次範例除了item_name外,還有pointvalue,也是照上述方式設定即可,基本上事件的參數都是照此方式在這設定,當變數設定完成後,再來我們就要到觸發條件那設定觸發規則。
Step 3:於觸發條件那新增,選用自訂事件,照下圖完成設定。
接下來就正式準備埋我們要追蹤的代碼了,剛剛的那些設定主要都是為了能讓代碼抓到我們要的變數(也就是商品項目/金額),以及何時觸發,上述步驟通常是一次性設定,也就是任何代碼都可以使用。
Step 4:於代碼那新增設定我們要追蹤的事件資訊&觸發條件
基本上到這裡GA4在GTM上的設定已經完成了,再來我們換成埋設Facebook pixel:
 |
| 參數那打{符號即可出現下拉選擇變數 |
Facebook pixel 埋放這樣設定完即可,再來就是走測試流程。
五、透過GTM預覽&Pixel Helper來驗證是否埋放成功
上述GTM步驟設定完成後,接下來我們要測試代碼是否正常且成功觸發,此時我們透過GTM的預覽功能,開啟要測的網頁,並且走一次我們要追蹤的事件流程,來看看有無成功觸發:
Step 1:點選GTM預覽,並照步驟填上網站網址
 |
| GTM的預覽跟以前不一樣,改版一陣子囉 |
Step 2:走一次兌換商品流程,如下圖呈現事件被觸發的話,代表成功
Step 3:同時也用facebook pixel helper檢測是否事件與參數有被觸發
恭喜大家,走到這裡的話代表埋設基本上都是成功了唷!所以其他事件也仿照此方式埋入即可,大家可以自由替換,官方其實也有給出滿多預設事件以及開發資源等說明,建議大家也可以多多參考!
額外補充:如何在GA4上看到自訂事件資訊
確認我們的事件代碼都被觸發之後,接下來我們就要去GA4設定並透過自訂報表方式快速看到我們要收集的數據,首先先去GA4的 自訂定義 做設定:
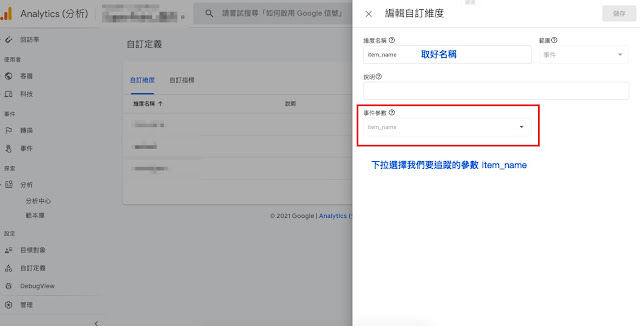
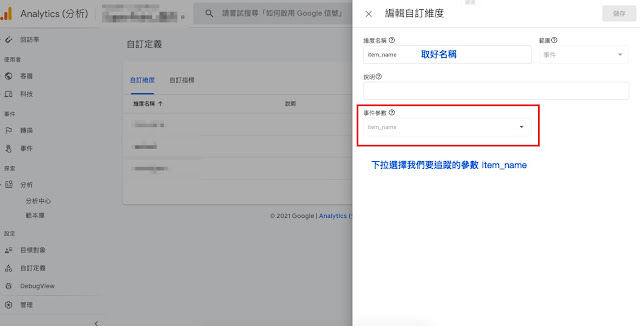
Step 1:先把自訂維度建立完成
 |
| 然後儲存 |
Step 2:再來完成自訂指標,方式跟自訂維度大同小異
 |
按儲存唷!
|
由於GA4的自訂事件新增後最晚72hr才會出現(不過通常我覺得24hr內看得到了),故這邊設定完後可以放著一天左右,然後接著再到GA4的 事件 執行以下動作:
Step 3:於事件中找到我們自訂的事件名稱,並開啟標註轉換
這樣一來GA4就會吃到我們得資料囉,至於去哪裡看資料呢?請跟我這樣做!
Step 1:點擊分析->分析中心,並建立新的分析
 |
| GA4的分析中心也提供了不同的視覺圖表 |
Step 2:在維度那按+,叫出我們自訂維度
Step 3:在指標那按+,叫出自訂指標
Step 4:把事件名稱&自訂維度&自訂指標拉到列與欄就可以看到資料囉!
 |
| 特別注意,分析中心吃到資料至少都要24hr後唷! |
本篇教學就到此囉,實作成功先給自己鼓鼓掌呀!!希望可以幫助一些行銷人也能輕易理解如何透過GTM追到更深的事件,利於後續的行銷分析,當然有任何問題也歡迎可以留言或來信一起討論~!我們下次見!(如果有行銷問題也歡迎來信詢問唷!畢竟筆者工具人自幹過很多事情,或許能幫的上忙哈哈)
同場加映:
























留言
張貼留言